کدهای حرفه ای وبلاگ و سایت
کدهای Css3 , JavaScript, PHP و HTMLکدهای حرفه ای وبلاگ و سایت
کدهای Css3 , JavaScript, PHP و HTMLرسم جدول بخش یک
سلام
سال نو مبارک
قصد دارم در طی دو یا سه پست تمام مراحل رسم یک جدول حرفه ای را با استفاده از کدهای html و دادن یک استایل حرفه ای به جداول توسط css3 و JQuery را دذر وبلاگ css3 قرار بدم برای شروع و آشنایی با مقدمات و طراحی ساده یک جدول به ادامه مطلب مراجعه فرمایید
ادامه مطلب ...آموزش کشیدن نمودار با css

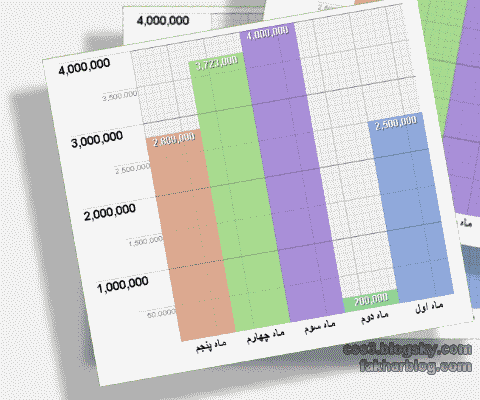
فرض می کنیم که می خواهیم از کارکرد 5 ماه یک پیمانکار نموداری ترسیم کنیم و مراحل اولیه برای محاسبه ی کارکرد ریالی را انجام داده ایم و در حال حاضر نتیجه ای به شرح زیر داریم
-
کارکرد ماه اول : دو میلیون و پانصد هزار ریال
-
کارکرد ماه دوم : دویست هزار ریال
-
کارکرد ماه سوم چهار میلیون ریال
-
کارکرد ماه چهارم : سه میلیون و هفتصد و بیست و سه هزار ریال
-
کارکرد ماه پنجم: دو میلیون و هشتصد هزار ریال
رونمایی از یک قالب جدید
قالبی که در تصویر مشاهده می کنید یک قالب استثنایی است که توسط این وبلاگ برای استفاده در سرویس بلگ اسکای طراحی
یکی از امتیازات این قالب طراحی با کدهای CSS و کمترین استفاده از JAVASCRIPT در نتیجه وزن سبک و بازدهی مناسبه و امتیاز دیگه اش هم اینکه ایده و اجرا کپی برداری از نمونه های خارجی و داخلی مشابه نیست و برای اولین بار از طریق این وبلاگ عرضه شده و به این لحاظ بسیار منحصر به فرده
برای مشاهده تصویر در سایز بزرگتر روی آن کلیک کنید
نمونه را وبلاگ را با این قالب در وبلاگ جناب بوم نقاشی ببینید
کد را از ادامه مطلب بردارید و در بخش ویرایش قالب ها بجای کل کدهای موجود قرار دهید
ادامه مطلب ...آلبوم عکس
امروز با استفاده از یکی از قابلیتهای منحصر به فرد css3 آلبوم عکسی دیدنی رو فراهم کردم
این آلبوم با استفاده از تعریف target در استایل بندی تهیه شده از لحاظ قالب بندی آلبوم بسیار سبک و روان است
کد و نام رنگ ها
ما در CSS سه حالت برای درج رنگها داریم کد HTML که با (#) آغاز می شه و شامل شش حرفه که این حروف رو اعداد 0 تا 9 و حروف الفبای انگلیسی از A تا F تشکیل می دهند رنگ سفید #FFFFFF و رنگ مشکی#000000 می باشد و باقی رنگها بین اینم دو پارامتر
آموزش سایه دار کردن متن نوشته
یکی دیگر از امکانات CSS3 در استایل بندی تعریف کد سایه برای متون [Text-shadow] می باشد
این کد به ما اجازه می دهد افکتهای در خور توجهی به کلمات معمولی تایپ شده خود اضافه کنیم و در واقع کاربران را از این لحاظ از توسل به Photoshop یا رشته های پیچیده Javascriptبی نیاز می سازد
نمونه یک کد سده سایه برای متن:
.text{text-shadow:1px 1px 2px #00f;color:#ff0;}
</style>
1. اولین عدد فاصله سایه ما نسبت به محور xهاست هرچه به سمت پائین بیاییم عدد از صفر بالا می رود و هرچه بخواهیم بالا برویم از صفر کم می شود
2.عددد دوم فاصله تا محور Y هاست که به سمت راست زیاد و چپ کم می شود
3.عدد سوم قطر محوی سایه است
4.گزینه رنگ که به ازای مقدار داده شده رنگ سایه را معین می کند
در ادامه مطلب نمونه ها و کدها را ببینید
ادامه مطلب ...فونت آنلاین بسم الله
به بسم الله فوق نگاه کنید این کلمه یک فونت است که وبلاگ CSS3 با استفاده از قابلیت های جدید استایل بندی چندین نمونه آنرا در اختیار شما می گذارد
مهمترین خاصیت لینک به فونت این است که از هر سیستمی سایت شما خوانده شود این فونت را می بیند و نیازی به نصب فونت ندارد همینطور وزن پایین فونت و در مقابل کیفیت بالاتر تا حد دلخواه از دیگر مزیت ها هستند به نحوی که به اندازه ای که برای font-size مقدار تعریف کنید می توانید نوشته را بزرگ یا کوچک نمایید
نحوه قرار دادن در ادامه مطلب معادل کلیه حروف انگلیسی کوچک و بزرگ برای این فونت مشخص شده است و دو پنجره کد یکی برای بخش HEAD – Style ویا صفحه CSS و دیگری در محل مورد نظر و در تگ های BODY
ابتدا کد شماره یک را کپی و جاگذاری نمایید
ادامه مطلب ...جعبه سخنگو یا Hint
در این پست با استفاده از یکی از قابلیت های CSS3 یک جعبه هوشمند (Hint) طراحی می کنیم
دستور مورد استفاده transition از دستورات حرکتی استایل بندیه و با پارامترهای موضوع (آیتم متحرک در شی) / مدت زمان انجام حرکت / مسیر یا نوع حرکت / مدت زمان ایست قبل از حرکت / تنظیم می شه در این جلبسه ما گزینه اختیارات رو بر روی all قرار داده مدت زمانی برای مکث تعریف نکردیم و به گزینه زمان انجام حرکت اکتفا کردیم این دستور در نشانگرهای مختلف تعاریف گوناگونی داره :
ساخت یک کرکره نمایش مطلب (متحرک)

روش ساخت صفحه نمایش متن با افکت کرکره با استفاده از css3 و JavaScript
با کلیک بر روی گزینه ها ابتدا تفاوت های موجود را مشاهده نمایید
به ادامه مطلب مراجعه فرمائید
ادامه مطلب ...آلبوم عکس ساده و جالب
امروز قصد دارم ساخت یک البوم عکس ساده و در غین حال کار آمد رو آموزش بدم
شما به وسیله این آلبوم می تونید بجای عکس های بزرگ عکس هایی با اندازه کوچک و کم حجم را نمایش بدید و با قرار گرفتن موس روی عکس ها تصویر اصلی ظاهر شود
به تصاویر زیر دقت کنید
آموزش در ادامه مطلب
ادامه مطلب ...